日期:2021-04-21 13:37 浏览量:3266
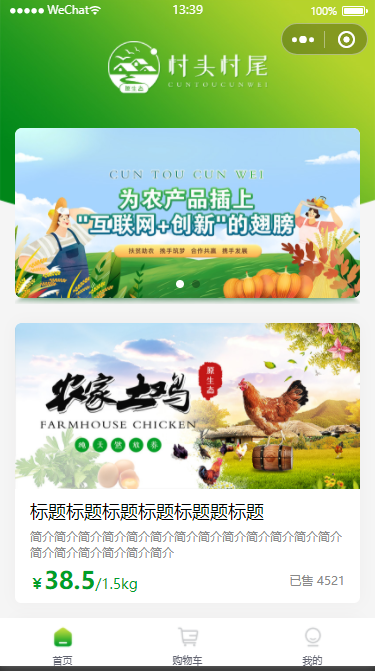
最近制作了一个农产品的小程序开发,分享一下载微信小程序制作过程,农产品小程序首页包含logo、轮播图、产品列表,设计图如下:

wxml代码:
<van-transition show="{{navTitle}}" >
<van-nav-bar title="村头村尾" fixed border="{{false}}" custom-class="nav-bar" title-class="nav-var-tit" />
</van-transition>
<view class="m1">
<view class="bg">
<image src="/image/a1.jpg" mode="widthFix" />
</view>
<view class="logo" style="margin-top:{{statusBarHeight + 22 +'px'}}">
<image src="/image/logo.png" mode="widthFix" />
</view>
<view class="sw">
<swiper class="swiper" indicator-dots="true" indicator-active-color="#fff" autoplay="true" interval="3500">
<swiper-item>
<image src="/image/a2.jpg" mode="aspectFill"></image>
</swiper-item>
<swiper-item>
<image src="/image/a3.jpg" mode="aspectFill"></image>
</swiper-item>
</swiper>
<view class="sbg">
<image src="/image/a4.png" mode="widthFix" />
</view>
</view>
</view>
<view class="m2">
<navigator url="" hover-class="none" class="li">
<view class="v1">
<image src="/image/a3.jpg" mode="widthFix" />
</view>
<view class="v2">标题标题标题标题标题题标题</view>
<view class="v3">简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</view>
<view class="v4">
<view class="z"><text class="t1">¥</text>38.5<text class="t2">/1.5kg</text></view>
<text class="y">已售 4521</text>
</view>
</navigator>
<navigator url="" hover-class="none" class="li">
<view class="v1">
<image src="/image/a3.jpg" mode="widthFix" />
</view>
<view class="v2">标题标题标题标题标题标题标题标题标题标题标题标题</view>
<view class="v3">简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</view>
<view class="v4">
<view class="z"><text class="t1">¥</text>38.5<text class="t2">/1.5kg</text></view>
<text class="y">已售 4521</text>
</view>
</navigator>
<navigator url="" hover-class="none" class="li">
<view class="v1">
<image src="/image/a3.jpg" mode="widthFix" />
</view>
<view class="v2">标题标题标题标题标题标题标题标题标题标题标题标题</view>
<view class="v3">简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</view>
<view class="v4">
<view class="z"><text class="t1">¥</text>38.5<text class="t2">/1.5kg</text></view>
<text class="y">已售 4521</text>
</view>
</navigator>
</view>
<view class="loading">
<van-loading size="24px" color="#009e27" vertical>加载中...</van-loading>
</view>
<van-divider dashed contentPosition="center">所有数据已加载完成</van-divider>wxss样式代码:
page{background:#f5f5f5;}
.m1{width:100%;height:auto;overflow: hidden;position: relative;}
.m1 .bg{position: absolute;left:0px;top:0px;width:100%;overflow: hidden;z-index: -1;}
.m1 .bg image{width: 100%;display: block;margin:0px auto;}
.m1 .logo{width:100%;height:auto;overflow:hidden;text-align: center;}
.m1 .logo image{width:160px;}
.m1 .sw{width:auto;margin:30px 15px 0px;}
.m1 .swiper{background:#fff;width:100%;border-radius:7px;height:170px;overflow:hidden;}
.m1 .swiper swiper-item{width:100%;height:100%;}
.m1 .swiper swiper-item image{width:100%;height:100%;display:block;border-radius: 7px;}
.m1 .sw .sbg{width:100%;height:10px;}
.m1 .sw .sbg image{width:100%;display: block;margin:0px auto;}
.m2{width:auto;padding:15px;overflow: hidden;}
.m2 .li{display: block;width:100%;height:auto;overflow:hidden;background:#fff;box-shadow:0px 0px 15px #eeeded;border-radius: 6px;margin-bottom: 15px;}
.m2 .li .v1{width:100%;overflow: hidden;}
.m2 .li .v1 image{width:100%;overflow: hidden;display: block;margin:0px auto;border-top-left-radius: 6px;border-top-right-radius: 6px;}
.m2 .li .v2{width:auto;margin:10px 15px 0px;font-size:18px;color:#000;font-weight: 500;}
.m2 .li .v3{width:auto;margin:5px 15px 0px;font-size:12px;color:#898989;}
.m2 .li .v4{width:auto;margin:5px 15px 8px;height:30px;line-height: 30px;}
.m2 .li .v4 .z{width:auto;float:left;font-size:24px;font-weight: bold;color:#009e27;}
.m2 .li .v4 .z .t1{font-size:14px;}
.m2 .li .v4 .z .t2{font-size:14px;font-weight: 500;}
.m2 .li .v4 .y{float:right;font-size:12px;color:#898989;}
.nav-bar{background-image:-webkit-linear-gradient(left,#2f9f20,#b6d32c) !important;}
.nav-var-tit{color:#fff !important;}